Подготовка
к созданию серверных приложений Давайте
еще раз вспомним, что нам нужно для создания серверных приложений (точнее, активных
серверных страниц) в среде Dreamweaver.
Как
говорилось ранее, мы имеем настроенный Web-сервер. (Не будем описывать его установку
и настройку. Учитесь читать инструкции — хороший системный администратор просто
обязан это уметь.) Он нормально работает со статичными Web-страницами, а большего
от него в данный момент и не требуется. Вообще-то
Web-сервер для разработки серверных страниц не очень-то и нужен. Чтобы просто
"рисовать" страницы, вам будет достаточно только Dreamweaver. Web-сервер
понадобится, когда вы начнете тестировать работу ваших страниц, или если вы
захотите воспользоваться режимом просмотра "живых" данных Dreamweaver
(об этом режиме мы поговорим позже). Так что пока можете особо не торопиться
с Web-сервером (хотя и мешкать с его установкой тоже не стоит). Теперь
о базах данных. Ими мы займемся потом, чуть позже. Предположим, что вы умеете пользоваться какой-либо СУБД (системой управления базами данных), например Microsoft
Access. Именно Access мы и будем пользоваться для создания баз данных, благо
это лучшая на сегодняшний момент клиентская СУБД. Впрочем, если вы предпочитаете
другую программу, можете пользоваться ей. И,
напоследок, о регистрации Web-сайта в Dreamweaver. Когда
вы регистрируете сайт, Dreamweaver предполагает, что он не будет содержать активные
серверные страницы. Это правильно — в конце концов, не все сайты используют
серверные программы в том или ином виде. Поэтому изначально стоит скрыть возможности
по их созданию, если Web-дизайнер специально не "попросит". Давайте
же "попросим" Dreamweaver разрешить нам использовать в нашем сайте
серверные страницы. Точнее, потребуем. Да так, чтобы он не смог отказаться. "Просьба"
наша будет заключаться в том, чтобы задать некоторые дополнительные настройки
нашего сайта Sample site 1. Выберем его в списке панели Site и вызовем
диалоговое окно Site Definition. Как это сделать,' подробно описано в
главе 6. Прежде
всего, переключимся на вкладку Local Info и запишем в поле ввода HTTP
Address интернет-адрес нашего сайта. Поскольку Web-сервер, на котором он
будет опубликован, находится на нашем же компьютере, введем в это поле ввода
строку http://localhost/. Это обозначение локального
Web-сервера, работающего на нашем компьютере. Далее
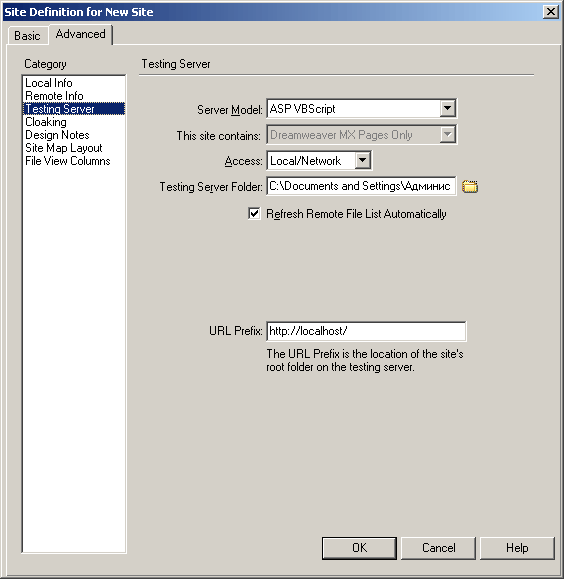
переключимся на вкладку Testing Server. To, что мы увидим, показано на
рис. 17.1.
Рис.
17.1. Диалоговое окно Site Definition (вкладка Testing Server) С
помощью раскрывающегося списка Server Model задается используемая нами
технология серверных страниц. Здесь доступны следующие пункты:
Выберите
в этом списке пункт ASP JavaScript. Раскрывающийся
список This site contains доступен только в случае, если в списке Server
Model выбран пункт ColdFusion. Мы не будем его здесь рассматривать. В
раскрывающемся списке Access выбирается способ отправки серверных страниц Web-серверу.
В нем доступны три пункта:
Выберите
пункт Local/Network. Остальные
элементы управления были описаны в главе 6. Поэтому мы не будем на них останавливаться. Задав нужные параметры, нажмите кнопку ОК. Все, теперь Dreamweaver готов к работе с серверными страницами.
Поделитесь этой записью или добавьте в закладки |
Полезные публикации |




 Главная
Главная